
 Os mostramos cómo integrar y configurar como administradores el plugin de FaceBook Comments, (del que somos beta-testers oficiales) paso a paso, tanto si tu sitio es dinámico (WordPress y otros) o estático.
Os mostramos cómo integrar y configurar como administradores el plugin de FaceBook Comments, (del que somos beta-testers oficiales) paso a paso, tanto si tu sitio es dinámico (WordPress y otros) o estático.
INSTALACIÓN
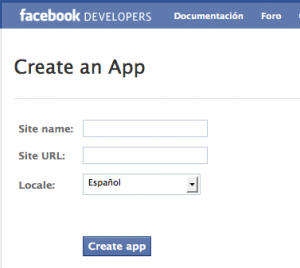
Lo primero que hay que hacer es ir al sitio de Developers de FaceBook y dar de alta nuestro sitio para que funcione.
No hay que olvidar que, si es una página estática, la url que hay que dar debe terminar en /. Si es dinámica, en ?. El proceso es muy intuitivo.
Tras dar de alta nuestro sitio, FaceBook nos muestra una serie de datos, y un código de ejemplo. Debemos quedarnos con el dato «identificación de aplicación».
Luego, hay que recoger otro dato para poder moderar los comentarios a nivel administrador de la página. Para ponerte como moderador, debes saber primero tu ID personal de FaceBook.
Para saberlo, ve a una foto tuya (por ejemplo, la del perfil), y pon el ratón sobre tu avatar. En la barra de abajo del navegador saldrá una url, los dígitos del final es tu ID personal de FB.
Con todos estos datos, ya podemos integrar FaceBook Comments en tu sitio. El proceso es distinto si es para WordPress o para sitios estáticos.
Para WordPress
El archivo que hay que tocar es el llamado «single.php» que esté dentro de tu theme, que está en el directorio wp-content/themes/nombre de tu theme.
Primero, eliminamos el código que lanza los comentarios de WordPress:
<div id=”comment”>
<?php comments_template(); ?>
</div>
Y los sustituimos por este código:
<div id=”fb-root”></div><script src=”http://connect.facebook.net/en_US/all.js#appId=NUESTRO:_ID&xfbml=1“></script><fb:comments xid=”ID DE FACEBOOK” numposts=”10″ width=”425″ publish_feed=”true”></fb:comments>
Para las webs estáticas, el código que hay que poner donde quieras que aparezca FB Comments es:
<div id=”fb-root”></div>
<script src=”http://connect.facebook.net/en_US/all.js“></script>
<script>
FB.init({
appId:’TU_APPID_DE_FACEBOOK’, cookie:true,
status:true, xfbml:true
});
</script>
<fb:login-button>Login with Facebook</fb:login-button>
<hr />
<div id=”fb-root”><script src=”http://connect.facebook.net/en_US/all.js#xfbml=1“></script><fb:comments href=”http://tu-pagina-de-conexion-con-facebook“></fb:comments></div>
ADMINISTRACION DE FACEBOOK COMMENTS
Y ahora toca la parte de la administración del plugin como moderadores del mismo.
En las etiquetas meta de tu página, (en debes añadir este código para que FaceBook te reconozca como admin:
<meta property="fb:admins" content="TU ID PERSONAL EN FACEBOOK"/>
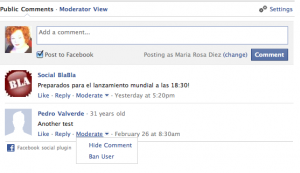
Así que, a partir de ahora, cuando entres en tu sitio te aparecerá la vista de admin, donde podrás moderar directamente los comentarios (eliminandolos, ocultándolos o baneando al usuario):
Y esto no queda aquí.
Para que podamos ajustar el plugin a nuestras necesidades, FaceBook nos permite las siguientes funcionalidades: aprobar todos los comentarios por defecto, aprobarlos uno a uno, hacer una lista de palabras baneadas, corregir automáticamente faltas de ortografía… Esto se puede hacer desde el panel de Setting de vuestra aplicación en la url http://developers.facebook.com/tools/comments
Autor: María Rosa Díez, CEO de SocialBlaBla



Cómo poner y configurar FaceBook Comments http://bit.ly/fouzMJ
Cómo poner y configurar FaceBook Comments http://bit.ly/fouzMJ (RT @vmdeluxe)
Tomando nota: Cómo poner y configurar FaceBook Comments http://bit.ly/fouzMJ via@vmdeluxe
RT @SocialBlaBla: Cómo poner y configurar FaceBook Comments http://bit.ly/gJX4En
RT @SocialBlaBla: Cómo poner y configurar FaceBook Comments http://bit.ly/gJX4En
Cómo poner y configurar FaceBook Comments http://cot.ag/f5rm1t #socialmedia
RT @community_mnger: Cómo poner y configurar FaceBook Comments http://cot.ag/f5rm1t #socialmedia
Cómo poner y configurar FaceBook Comments https://www.socialblabla.com/como-poner-y-configurar-facebook-comments.html
Cómo poner y configurar FaceBook Comments http://ow.ly/4aCZa
Cómo poner y configurar FaceBook Comments – http://bit.ly/h3kY3G
RT @AdrianaBombin: RT @SocialBlaBla: Cómo poner y configurar FaceBook Comments http://bit.ly/gJX4En
RT @SocialBlaBla: Cómo poner y configurar FaceBook Comments http://bit.ly/gJX4En
Cómo poner y configurar #Facebook Comments http://bit.ly/entSVD
RT @eventosfera: Cómo poner y configurar #Facebook Comments http://bit.ly/entSVD
Cómo poner y configurar FaceBook Comments http://bit.ly/f1EVr5 #fb
Alguién sabe como implementarlo en Blogger?
salu2
muy buen aporte
Hola.
He probado mil maneras de hacerlo y no soy capaz, empezando porque en mi single.php no aparece el código que indicas
div id=”comment”>
</div
Tampoco tengo claro eso de nuestra Id ni Id de facebook, en cual debo poner la ID de la aplicación y en cual mi ID personal de facebook, vamos que como véis no entiendo mucho, sorry.
Espero que me podáis ayudar, muchas gracias.
@juanluissaldana 🙂 Te paso el artículo de SocialBlaBla, lo explican muy al detalle http://t.co/Lwkd2r0W Si te da problemas, mándame MD 😉
Disculpa, necesito que me ayudes en algo, dime exactamente adonde debo agregar los META de facebook
muchas gracias
Ah y por cierto yo lo necesito para blogger, me funciona bien el comment box pero necesito administrarlo
Cómo poner y configurar FaceBook Comments http://t.co/lyYbjrcP #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyYbjrcP #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyYbjrcP #Facebook #Social_Media
RT @socialblabla: Cómo poner y configurar FaceBook Comments http://t.co/kjZNfGMo #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyYbjrcP #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyYbjrcP #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyYbjrcP #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyYbjrcP #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyYbjrcP #Facebook #Social_Media
RT @socialblabla: Cómo poner y configurar FaceBook Comments http://t.co/7LZ68lp9 #Facebook #Social_Media #websoc12
RT @SocialBlaBla: Cómo poner y configurar FaceBook Comments http://t.co/ZzmiwQqG #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyYbjrcP #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyY6LRbV #Facebook #Social_Media
"@SocialBlaBla: Cómo poner y configurar FaceBook Comments http://t.co/FAo50Fk6 #Facebook #Social_Media"
Cómo poner y configurar FaceBook Comments http://t.co/lyY6LRbV #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyY6LRbV #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/47dpES95 #Facebook #Social_Media @Miquel_Moreno
Cómo poner y configurar FaceBook Comments http://t.co/lyY6LRbV #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyY6LRbV #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyYbjrcP #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/HNTbFV88 #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/HNTbFV88 #Facebook #Social_Media
Hola que tal, tengo un problema no se si podrían ayudarme, tengo wordpress 3.4.2, instalé el plugin de facebook, y ahora que tengo activo el componente comments box, no me aparece el formulario de comentarios de wordpress, sin embargo, si se abre el código en el navegador, este aparece ahí, al hace ctrl+u y luego ctrl+f y buscar «Deja un comentario» se visualiza, igual que todo el código html que genera este formulario, ojalá puedan ayudarme.
Cómo poner y configurar FaceBook Comments http://t.co/lyY6LRbV #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyY6LRbV #Facebook #Social_Media
Cómo poner y configurar FaceBook Comments http://t.co/lyY6LRbV #Facebook #Social_Media
Com posar i configurar Facebook Comments http://t.co/RYKZwS5P #Facebook #XarxesSocials #socialmedia
Cada vez las redes sociales van evolucionando para que la interacción entre los usuarios sea máxima.
Cada vez todas las plataformas van sumándose al carro de la «inteligencia artificial» intentando ofrecer al usuario lo que busca, al conocer cada vez mejor sus intereses por medio de las búsquedas en internet o los perfiles en redes sociales.