
 Os mostramos cómo integrar y configurar como administradores el plugin de FaceBook Comments, (del que somos beta-testers oficiales) paso a paso, tanto si tu sitio es dinámico (WordPress y otros) o estático.
Os mostramos cómo integrar y configurar como administradores el plugin de FaceBook Comments, (del que somos beta-testers oficiales) paso a paso, tanto si tu sitio es dinámico (WordPress y otros) o estático.
INSTALACIÓN
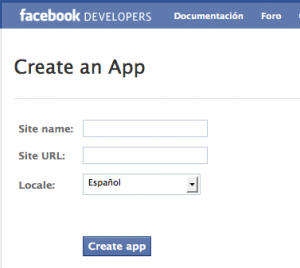
Lo primero que hay que hacer es ir al sitio de Developers de FaceBook y dar de alta nuestro sitio para que funcione.
No hay que olvidar que, si es una página estática, la url que hay que dar debe terminar en /. Si es dinámica, en ?. El proceso es muy intuitivo.
Tras dar de alta nuestro sitio, FaceBook nos muestra una serie de datos, y un código de ejemplo. Debemos quedarnos con el dato «identificación de aplicación».
Luego, hay que recoger otro dato para poder moderar los comentarios a nivel administrador de la página. Para ponerte como moderador, debes saber primero tu ID personal de FaceBook.
Para saberlo, ve a una foto tuya (por ejemplo, la del perfil), y pon el ratón sobre tu avatar. En la barra de abajo del navegador saldrá una url, los dígitos del final es tu ID personal de FB.
Con todos estos datos, ya podemos integrar FaceBook Comments en tu sitio. El proceso es distinto si es para WordPress o para sitios estáticos.
Para WordPress
El archivo que hay que tocar es el llamado «single.php» que esté dentro de tu theme, que está en el directorio wp-content/themes/nombre de tu theme.
Primero, eliminamos el código que lanza los comentarios de WordPress:
<div id=”comment”>
<?php comments_template(); ?>
</div>
Y los sustituimos por este código:
<div id=”fb-root”></div><script src=”http://connect.facebook.net/en_US/all.js#appId=NUESTRO:_ID&xfbml=1“></script><fb:comments xid=”ID DE FACEBOOK” numposts=”10″ width=”425″ publish_feed=”true”></fb:comments>
Para las webs estáticas, el código que hay que poner donde quieras que aparezca FB Comments es:
<div id=”fb-root”></div>
<script src=”http://connect.facebook.net/en_US/all.js“></script>
<script>
FB.init({
appId:’TU_APPID_DE_FACEBOOK’, cookie:true,
status:true, xfbml:true
});
</script>
<fb:login-button>Login with Facebook</fb:login-button>
<hr />
<div id=”fb-root”><script src=”http://connect.facebook.net/en_US/all.js#xfbml=1“></script><fb:comments href=”http://tu-pagina-de-conexion-con-facebook“></fb:comments></div>
ADMINISTRACION DE FACEBOOK COMMENTS
Y ahora toca la parte de la administración del plugin como moderadores del mismo.
En las etiquetas meta de tu página, (en debes añadir este código para que FaceBook te reconozca como admin:
<meta property="fb:admins" content="TU ID PERSONAL EN FACEBOOK"/>
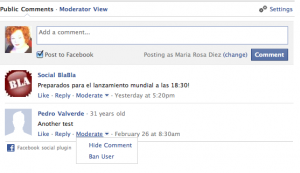
Así que, a partir de ahora, cuando entres en tu sitio te aparecerá la vista de admin, donde podrás moderar directamente los comentarios (eliminandolos, ocultándolos o baneando al usuario):
Y esto no queda aquí.
Para que podamos ajustar el plugin a nuestras necesidades, FaceBook nos permite las siguientes funcionalidades: aprobar todos los comentarios por defecto, aprobarlos uno a uno, hacer una lista de palabras baneadas, corregir automáticamente faltas de ortografía… Esto se puede hacer desde el panel de Setting de vuestra aplicación en la url http://developers.facebook.com/tools/comments
Autor: María Rosa Díez, CEO de SocialBlaBla



Interesante entrada sobre como configurar el plugin Facebook Comments en tu web o blog http://bit.ly/hUS6n6
RT @Tinkle_ES: Interesante entrada sobre como configurar el plugin Facebook Comments en tu web o blog http://bit.ly/hUS6n6
RT @juanmerodio: Como poner y configurar Facebook Comments, por mis amigos de @SocialBlaBla http://tinyurl.com/4mmjtaa
RT @eventoblog: Cómo poner y configurar FaceBook Comments en WordPress o páginas estáticas http://goo.gl/sZJ6w por @socialblabla
Cómo poner y configurar FaceBook Comments http://bit.ly/fouzMJ // Excelente!
RT @SocialBlaBla: Cómo poner y configurar FaceBook Comments http://bit.ly/gJX4En
RT @jsanz: RT @SocialBlaBla: Cómo poner y configurar FaceBook Comments http://bit.ly/gJX4En
Cómo poner y configurar FaceBook Comments http://ow.ly/470Hn vía @socialblabla <- probaremos
Guia para configurar Facebook comments en tu blog. http://ow.ly/472vi via @socialblabla ¿lo vais a instalar?
Cómo poner y configurar FaceBook Comments – Os mostramos cómo integrar y configurar como administradores el plugin d… http://ow.ly/1bARhF
RT @SocialBlaBla: Cómo poner y configurar FaceBook Comments http://ow.ly/46XAg
Yo lo tengo instalado, pero no consigo que me lleguen las notificaciones de los nuevos comentarios, así es imposible contestar a la gente.
¿Vosotros lo habéis conseguido?
Si es así decirme como se pone.
Son buenas noticias para mi blog, ya que está muy relacionado con mi Facebook. ¡Muchas gracias por tan estupenda explicación sobre la instalación! ¡Voy a probarlo hoy mismo!
#NuevoEnFacebook "Cómo agregar y configurar #FaceBook Comments" #SocialMedia http://fb.me/BCcWUApy
RT @Mobuus: #NuevoEnFacebook "Cómo agregar y configurar #FaceBook Comments" #SocialMedia http://fb.me/BCcWUApy
Cómo poner y configurar #FaceBook Comments http://bit.ly/f8iuUC
RT @AntonioJurado: Cómo poner y configurar FaceBook Comments http://bit.ly/ePvyua #fb
Nice => RT @glbicego: Cómo poner y configurar #FaceBook Comments http://bit.ly/f8iuUC
http://bit.ly/hOA55F << Configura #FacebookComments en tu web o en tu blog #WordPress (Vía @socialblabla)
RT @eventoblog: Cómo poner y configurar FaceBook Comments en WordPress o páginas estáticas http://goo.gl/sZJ6w por @socialblabla
RT @alejandroarco: http://bit.ly/hOA55F << Configura #FacebookComments en tu web o en tu blog #WordPress (Vía @socialblabla)
RT @eventoblog: Cómo poner y configurar FaceBook Comments en WordPress o páginas estáticas http://t.co/pLMBeRi por @socialblabla
RT @raul_sp: RT @eventoblog: Cómo poner y configurar FaceBook Comments en WordPress o páginas estáticas http://t.co/pLMBeRi por @socialb …
RT @raul_sp: RT @eventoblog: Cómo poner y configurar FaceBook Comments en WordPress o páginas estáticas http://t.co/pLMBeRi por @socialb …
Ya que todos hablan de ello…Como poner y configurar Facebook Comments http://xurl.es/rrknq
Creo que es la primera vez que un 90% de los nuevos cambios de Facebook me gustan en general.
Además con esta nueva plataforma aún puede ser mucho más práctico para poder centralizar los comentarios, aunque una parte se los quede facebook…
Cómo poner y configurar #facebook Comments http://j.mp/fouzMJ @socialblabla
Tienes tu Blog con WordPress y te interesa cómo poner y configurar FaceBook Comments → http://bit.ly/h3kY3G
RT @pumarola: Cómo poner y configurar #facebook Comments http://j.mp/fouzMJ @socialblabla
Buenísimo..!! pero funcioanrá para artículos creados en sitios con Joomla?
Leyendo "Cómo poner y configurar #Facebook Comments" http://ow.ly/1s75lm vía @SocialBlaBla
RT @nachogineres Leyendo "Cómo poner y configurar #Facebook Comments" http://ow.ly/1s75lm vía @SocialBlaBla
RT @gijon2013: RT @nachogineres Leyendo "Cómo poner y configurar #Facebook Comments" http://ow.ly/1s75lm vía @SocialBlaBla
RT @juanmerodio: Como poner y configurar Facebook Comments, por mis amigos de @SocialBlaBla http://tinyurl.com/4mmjtaa
Facebook inunda la red de comentarios RT @SocialBlaBla: Cómo poner y configurar FaceBook Comments http://bit.ly/gJX4En
Cómo Configurar FaceBook Comments http://bit.ly/fouzMJ
Cómo poner y configurar FaceBook Comments http://goo.gl/l4c6Z
¿Sabes cómo poner y configurar FaceBook Comments? Entérate aquí http://ow.ly/47Qmj
El paso a paso de FaceBook Comments http://fb.me/V5YlZbhy
Teneis un worpress site y quereis añadir el Plugin Comment Box de Facebook? Aqui los pasos necesarios http://bit.ly/hPVcBK
RT @aregol: Teneis un wordpress site y quereis añadir el Plugin Comment Box de Facebook? Aqui los pasos necesarios http://bit.ly/hPVcBK
Cómo poner y configurar FaceBook Comments http://ow.ly/46XK6
Cómo poner y configurar FaceBook Comments http://bit.ly/fouzMJ
Cómo poner y configurar #FaceBook Comments – http://bit.ly/h3kY3G
RT @SocialBlaBla: Cómo poner y configurar FaceBook Comments https://www.socialblabla.com/como-poner-y-configurar-facebook-comments.html
Cómo poner y configurar FaceBook Comments http://bit.ly/fouzMJ